Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Blog Article
Banner ads are one of the most effective varieties of digital advertising, offering a visually impactful strategy to capture the interest of web users. Whether you're advertising on websites, social media marketing, or within mobile apps, learning the banner advert sizes is important for creating ads that display properly and succeed across many devices.
In the following information, we’ll walk you through the most common banner ad sizes, guidelines for designing effective banners, and ways to optimize them for the campaigns.
What Are Banner Ads?
Banner ads certainly are a form of banner advertising that typically appear as images or animated graphics online, apps, or social websites platforms. These ads are built to catch the user’s eye and get them to click by way of a web page, product page, and other parts of an online site.
Banner ads come in many different sizes, and choosing the right dimensions are crucial for ensuring that your ads look great and function effectively across all platforms.
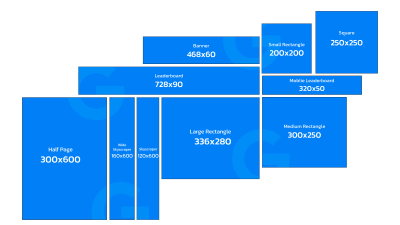
Standard Banner Ad Sizes
There are several standard banner ad sizes which are widely accepted over the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile phones, and taking advantage of them can increase the chances of your ads performing well. Below are the most common and effective your ad sizes:
1. Leaderboard (728 x 90 pixels)
Where it seems: Typically placed towards the top of websites or within the header section.
Best for: High visibility; great for desktop users. This dimension is ideal for placing towards the top of a page, where users can observe it without scrolling.
Why it functions: Leaderboard ads are among the most popular banner sizes due to their prime location on websites online. They provide a large space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems: Commonly put into the content area of a website, either between text or near images.
Best for: Both desktop and cellular devices. Often employed in content-heavy environments.
Why it really works: This size supplies a good balance between visibility and subtlety. It’s just right to catch attention but small enough to blend into content without having to be intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where it seems like: Typically positioned on the side of websites, frequently a vertical ad.
Best for: Websites having a narrow sidebar, offering a tall and narrow format.
Why it works: This advertising size is suitable for longer-term visibility as users scroll down a webpage. The vertical layout can be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it seems: This is one of several older ad formats but still widely used on certain websites.
Best for: Desktop displays, often put in the header or footer of a website.
Why it functions: Although less prominent than larger banners, the 468 x 60 format is often utilized in more minimalistic designs or online with lots of content.
5. Half Page (300 x 600 pixels)
Where it seems like: Typically placed in the content or sidebar of a web site.
Best for: High visibility and engagement, offering more space for creative content.
Why it works: The half-page ad dimensions are ideal for grabbing attention without being too large or intrusive. It offers more room for messaging and visual elements, which makes it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where it seems: Optimized for mobile phones, typically displayed on top of mobile webpages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it functions: This mobile-friendly size ensures your ad looks good on smartphones, where real estate is limited. It’s compact but nonetheless offers enough space to speak key messages.
7. Square (250 x 250 pixels)
Where seems like: This compact dimension is commonly used in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for when you wish to avoid overwhelming the user using a large ad.
Why it functions: Square ads are versatile which enable it to fit seamlessly within a variety of website layouts. It’s an excellent option for an even more subtle but nevertheless visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it seems like: Typically shown on mobile devices as a small, clickable banner at the end of the screen.
Best for: Mobile ads, particularly if space is a a premium.
Why it truely does work: This banner dimension is ideal for minimalistic, straightforward messaging, specially when your goal is usually to direct users to your mobile-optimized landing page.
9. Large Leaderboard (970 x 90 pixels)
Where it seems like: Often placed on top of a webpage, above the fold, or perhaps large content areas.
Best for: Desktop devices, typically on websites online with ample space for larger ads.
Why it works: This larger format grabs attention immediately and is effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banner ads are as effective as possible, follow these design tips:
1. Keep It Simple
While it can be tempting to cram too much info online into your banner, remember that banner ads are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is often more effective than overwhelming the viewer with too much information.
2. Make Your Branding Stand Out
Your your banner should clearly reflect your brand identity. Use your brand colors, fonts, and logo inside the design. The visual elements should align using the tone and elegance of your business to make sure a consistent experience for users.
3. Use Strong Calls to Action
The CTA is the central part of one's banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action ought to be clear, compelling, and simple to spot.
4. Optimize for Mobile Devices
A large area of users look at internet on cellular devices, so it’s essential to make sure your banner ads are optimized for mobile viewing. Make sure your text is legible on smaller screens and the design works well while using more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs provides insights into what works best for the audience. Try testing different formats and adjusting your design based on performance metrics like click-through rates (CTR) and sales.
Banner ads certainly are a powerful tool in internet marketing, and using the correct size and format is vital for maximizing their effectiveness. By comprehending the standard banner ad sizes, like Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), it is possible to ensure that your ads look great and succeed across all devices.